Citeck ECOS Helping Functions
Author: Alexander S. Kazachkin
1.Citeck
The library with client helping functions is located in the file citeck.js and is available on all system pages.
Now there are 5 main functional categories:
- Citeck.utils – Common set
- Citeck.HTML5 – New HTML5 possibilities
- Citeck.Browser – Current browser data
- Citeck.UI – set of various widgets
- Citeck.mobile – working with mobile device
Moreover there are some functions that do not refer to any category. These functions are located in the library root.
- namespace
1.1. Citeck.namespace
Citeck.namespace allows to create the chain of the objects in the current main object Citeck. It takes one string argument that is a list of names separated with the dot around each other.
If the following code would be executed:
Citeck.namespace("Testing.Functional")
We will obtain such a result:
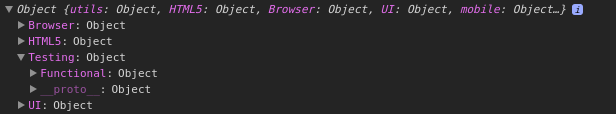
Pic.1 “Citeck” object after the usage of function “Citeck.namespace”
On the picture 1 we can see that the object Functional has been added to the object Testing, and both have been added to the current object Citeck. In such a way this function allows to create the needed name space with the help of nested objects.
2. Citeck.utils
Citeck.utils is the biggest category with many different actions. This set of functions could be conditionally divided in several groups: the general-purpose groups, data loaders and value check.
2.1. General-purpose functions
- Citeck.utils.concatOptions(object1, object2) –adds to the 1st object the values from the second one.
- Citeck.utils.sleep(milliseconds) - delays the script performance for a certain quantity of milliseconds.
- Citeck.utils.arrayChunk(array, count) - divides the array (from the 1st arguments) in a few small arrays where the element quantity will be no more than the value from the 2nd argument.
- Citeck.utils.getURLParameterByName(paramName) - allows getting the value of indicated argument that is the properties for the current page.
2.2. Data Loaders
Data loaders are used to get the values from the server using ajax requests. There are two main functions for creation of so called lazy and group data loading.
- Citeck.utils.lazyLoad - lazy loading;
- Citeck.utils.BulkLoader - bulk loading.
Also there are 7 purpose-built data loaders:
- Citeck.utils.nodeInfoLoader
- Citeck.utils.attributeValueLoader
- Citeck.utils.definedAttributesLoader
- Citeck.utils.messageLoader
- Citeck.utils.nsPrefixLoader
- Сiteck.utils.nsURILoader
- Citeck.utils.DoclibRecordLoader
All data loaders use Citeck.utils.bulkloader as a basic function for request creation.
2.3. Value Check Functions
All value check functions take the string as the only argument and return it to the Boolean Value:
- Citeck.utils.isNodeRef(string) — the string is nodeRef;
- Citeck.utils.isFilename(string) — the string is the file name;
- Сiteck.utils.isShortQName(string) — the string is the short qname;
- Citeck.utils.isLongQName(string) — the string is qname.
3. Citeck.HTML5
The functions of this object are targeting to define the control elements and HTML5 attributes that are available in the current browser.
The category contains 3 functions:
- Citeck.HTML5.supportAttribute,
- Citeck.HTML5.supportedInputTypes,
- Citeck.HTML5.supportInput.
3.1. Citeck.HTML5.supportedInputTypes
It recalls the list of all new Input added to HTML5 in the current browser:
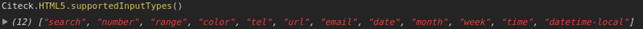
Pic.2. The result of “Citeck.HTML5.supportedInputeTypes” function performed in the last version of Google Chrome.
3.2. Citeck.HTML5.supportAttribute
This function allows us to see whether the requested attribute is supported in the current Input version (in the browser).
Pic.3 The result of Citeck.HTML5.supportedAttribute function performed in the last version of Google Chrome.
3.3. Citeck.HTML5.supportInput
It is similar to Citeck.HTML5.supportedInputTypes function, but it accepts as the argument the name Inpit and returns the Boolean value.
Pic.4 The result of Citeck.HTML5.supportInput function performed in the last version of Google Chrome.
4. Citeck.Browser
This function helps to receive the information about the browser used by the user in that moment. Now it contains only one function – Citeck.Browser.isIE that allows to know if the current browser is Internet Explorer or not, and its version. The argument is the version number. The result will be the Boolean value.
5. Citeck.UI
Now the library contains 2 widgets and 2 its helper functions. In order to initialize the widget it is necessary to declare it with the key word new.
5.1. Citeck.UI.preview
This widget Is for the document preview with nodeRef.
The initialization process is the following:
new Citeck.UI.preview(id, params);
The following methods will be available after the initialization:
- show() — to show window with the displayed document;
- hide() — to hide the docuemnt window;
- render() — to create a document window;
- getPanel() — to get the panel object.
There are some extra options:
- withDependencies - designated to add all missing widget interactions to the page;
- overwriteStandartSync - allows to rewrite the standard displaying methods of FLASH application for preview in order to switch the synchronization of location off.
5.2. Citeck.UI.waitIndicator
It is a widget for displaying of loading indicator. This widget allows to add the indicator in any place of the page for every element.
This initialization process is the following:
new Citeck.UI.waitIndicator(id, params);
The next parameters can be specified during the initialization:
- Modal – is the indicator modality. The parameter takes the Boolean value. Default is “true”.
- Context - is the indicator context. The parameter takes the identity or HTMLElemnt. Default is global scope, I.e the whole page.
- Spinners – is the number of semicircles in the indicator. Defaut is “two”
- Size – is the indicator size. Default is 200.
- Message – is the message inside the indicator. Default is the key message ”label.loading” or “Loading…” .
The next methods are available after the initialization:
- getEl ()- allows to get DOM indicator element;
- hide () – it hides the indicator;
- show () – it shows the indicator;
setMessage (string) – it adds, changes and deletes the message inside the indicator.
6. Citeck.mobile
It is used to define the mobile details of the current device. Now it has only two functions:
- Citeck.mobile.hasTouchEvent - that allows to define if the current device responds to the touch events.
- Citeck.mobile.isMobileDevice - this method helps to define if the current device is mobile phone or tablet.
Both methods do not take any arguments, but return the Boolean value.