Author: Alexander S. Kazachkin
The library with client helping functions is located in the file citeck.js and is available on all system pages.
Now there are 5 main functional categories:
Moreover there are some functions that do not refer to any category. These functions are located in the library root.
Citeck.namespace allows to create the chain of the objects in the current main object Citeck. It takes one string argument that is a list of names separated with the dot around each other.
If the following code would be executed:
Citeck.namespace("Testing.Functional")
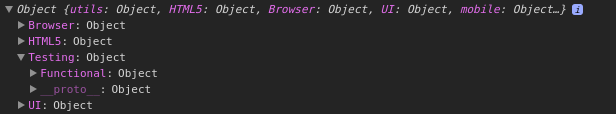
We will obtain such a result:

Pic.1 “Citeck” object after the usage of function “Citeck.namespace”
On the picture 1 we can see that the object Functional has been added to the object Testing, and both have been added to the current object Citeck. In such a way this function allows to create the needed name space with the help of nested objects.
Citeck.utils is the biggest category with many different actions. This set of functions could be conditionally divided in several groups: the general-purpose groups, data loaders and value check.
Data loaders are used to get the values from the server using ajax requests. There are two main functions for creation of so called lazy and group data loading.
Also there are 7 purpose-built data loaders:
All data loaders use Citeck.utils.bulkloader as a basic function for request creation.
All value check functions take the string as the only argument and return it to the Boolean Value:
The functions of this object are targeting to define the control elements and HTML5 attributes that are available in the current browser.
The category contains 3 functions:
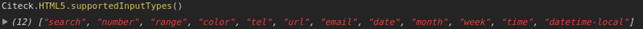
It recalls the list of all new Input added to HTML5 in the current browser:

Pic.2. The result of “Citeck.HTML5.supportedInputeTypes” function performed in the last version of Google Chrome.
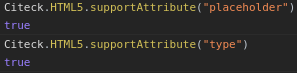
This function allows us to see whether the requested attribute is supported in the current Input version (in the browser).

Pic.3 The result of Citeck.HTML5.supportedAttribute function performed in the last version of Google Chrome.
It is similar to Citeck.HTML5.supportedInputTypes function, but it accepts as the argument the name Inpit and returns the Boolean value.

Pic.4 The result of Citeck.HTML5.supportInput function performed in the last version of Google Chrome.
This function helps to receive the information about the browser used by the user in that moment. Now it contains only one function – Citeck.Browser.isIE that allows to know if the current browser is Internet Explorer or not, and its version. The argument is the version number. The result will be the Boolean value.
Now the library contains 2 widgets and 2 its helper functions. In order to initialize the widget it is necessary to declare it with the key word new.
This widget Is for the document preview with nodeRef.
The initialization process is the following:
new Citeck.UI.preview(id, params);
The following methods will be available after the initialization:
There are some extra options:
It is a widget for displaying of loading indicator. This widget allows to add the indicator in any place of the page for every element.
This initialization process is the following:
new Citeck.UI.waitIndicator(id, params);
The next parameters can be specified during the initialization:
The next methods are available after the initialization:
setMessage (string) – it adds, changes and deletes the message inside the indicator.
6. Citeck.mobile
It is used to define the mobile details of the current device. Now it has only two functions:
Both methods do not take any arguments, but return the Boolean value.